Test the Web Forward Beijing!
Last weekend, on October 20th and 21st, the China web community got together to Test the Web Forward at the Jinma Hotel in Beijing.
China Web Community
The China web community is very diverse. According to An Qi (Angel) Li of the W3C China Office there are over 400,000 web developers in China, and the number is growing. At the Test the Web Forward event, there was a good representation of some of the major developers and companies that make up the community, including three local companies that make their own desktop and/or mobile browsers.

There was an average of 100 people who attended over the two days of the event, from 96 different companies. The presenters and experts who participated in the event included two key web advocates, Winter and Xiaopang Dacheng, as well as people from 360, Adobe, Baidu, Google, Huawei, Intel, Maxthon, Mozilla, Opera, UC Browser, Tencent, and Taobao. It was amazing to have such a great turnout to Test the Web Forward, especially since it was the first event of its kind in China.

Focus Areas
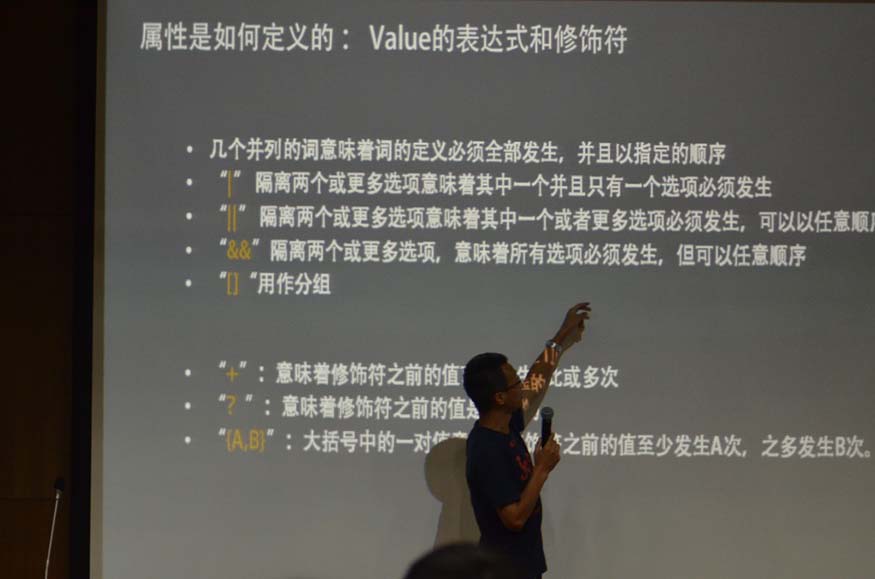
Test the Web Forward in Beijing focused on expanding testing coverage for three specifications specifically: CSSOM View, CSS3 Backgrounds and Borders, and CSS Flexible Box. The event started on Saturday afternoon with an overview session for each specification, so that participants could get a better idea of what they were going to test. Johnny (Jianning) Ding from Google did an overview of how to read W3C specifications, and then reviewed the CSSOM spec. Mark Dong from Adobe reviewed Backgrounds and Borders, and Kang-Hao (Kenny) Lu from Opera reviewed Flex Box. Zhiqiang Zhang and Elva Fu from Intel China wrapped up the day with sessions on how to create tests for the W3C test suite.

Hacking
On Sunday, the test hacking began. In the San Francisco event earlier this year, a gong was used to help celebrate when a new test was submitted, reviewed, and approved. In Beijing, we used a Chinese tanggu drum instead to get people motivated to write tests.
 The beats started sounding pretty quickly as Angela Wang from Centilin Technologies had the first test of the event approved, for the background-clip-image property from Backgrounds and Borders.
The beats started sounding pretty quickly as Angela Wang from Centilin Technologies had the first test of the event approved, for the background-clip-image property from Backgrounds and Borders.
All in all, the event resulted in the creation of 119 tests! And with those tests, 12 new bugs were found and submitted across multiple browsers.
Awards
Although learning new things about the web, and making contributions to make the web better was sufficient to get everyone excited, some awards were added to make it even more fun. Prizes included an iPad as well as gift certificates to local stores.
Most tests written
Zijun Wei won first place with 24 bugs written.
Best bug
Shaofei Chen found a bug in WebKit where margin-top and -bottom have no effect for child nodes of flex items. It’s already been fixed!
Best test case winner
Weisong Hu wrote the best test case, testing the flex item child margin.

Next up, Paris!
There were over 200 notes and comments on Sina Weibo (a Twitter-like microblogging service for China) talking about Test the Web Forward Beijing.


It was great to see such enthusiasm by the people in the community and those who attended. It was clear from the discussions we had that there's a desire for more events where the community can get together and collaborate, and people were already starting to talk about the next one. The next Test the Web Forward event in China may happen as early as the beginning of next year - so stay tuned.
In the meantime follow @testthewebfwd for the latest news, and contact us at testthewebforward@gmail.com with any feedback or suggestions. If you can’t wait until the next China event, head over to Test the Web Forward in Paris which happens this Friday and Saturday, to contribute to a better web!
Photos
-
<a href='/assets/blog/beijing/IMG2573.jpg' title=''>

-

-

-

-

-

-

-

-

-

-

-

-

-

-

-


